初コメントへの感動、そして反省点が見えた
こんばんは。連続して投稿しました、宮下です。
昨日は驚きの連続でした
投稿後30分という速さでコメントが来てました!!感謝の極みです!!

本当に、嬉しかったです。それは事実です。
と、同時に僕はとても反省しておりました。
ブログ投稿の裏側で起こったドタバタについて話そうかと思います。
WordPressでも同じように動くでしょ!!
僕はブログ投稿にあたり、下のような「リンクをクリックするとスクロールする目次」を作りたかったんです(リンクをクリックしたら、何故か上にジャンプする・・・?)
自宅のローカルサーバにWordPressをインストールしたときは、本文にJavaScriptコードを埋め込めばそのまま動きました。
その時と同じ要領でやれば動くっしょ!とよく調べずにそのまま公開しちゃいました。
これが苦闘のはじまりでした
あれスクロールしないぞ・・・?
そうです、リンクをいくらクリックしてもスクロールしないんです(涙)
時刻は夜8時を過ぎた頃、テンパりながらひたすらコードの修正に明け暮れていました。けれども一向に直らない!!
時間だけが虚しく過ぎ、画面をスクロールしていると・・・おや、コメント欄に何やら文章が?
衝撃が走りました。
初コメントに驚きつつ、未完成のまま投稿しちゃってスミマセン!!
コメントが来ていました(感動)
僕は数日後に見る人が出てくるのかなと少なく見積もっていたのですが、あまりのレスポンスの速さに驚かされました。
それと同時に、設計から何まで丁寧にやらなかった自分が恥ずかしくなりました。
見てくださる人も考えて作らなければ・・ここで思い切ってコードを全て破棄し、JavaScriptコードを実行する方法について0から調べめました
最後に
時間はかかりましたが、なんとか完成できて安堵するとともに学びが増えました
- デバッグはきちんとやろう
- よく調べてからコーディングしよう
- "読む人がいる"という意識を持ち、焦らず質の高い記事を書こう
最後に、この記事を書きながら調べものをしていたら、本文中にJavaScriptコードを記述できるそうです。(まだ調査中)
誤解を生むような内容を書いてしまい、申し訳ありませんでした。
ここまでお読みいただき、ありがとうございました。
(おまけ)Web初心者がスクロールする目次を作ってみた
Warning!!
ここから先はどうやってスクロールする目次を作ったのか、その工程をまとめてみたものです
興味ないよと思われた方は、申し訳ありません
更に自分にとっては健忘録のつもりで書いているので、技術的な詳細説明は省いています。更に僕自信も勉強中の身なので、不正確かつ不足している部分が多々あるかと思います
ご了承ください
まず、以下のJavaScriptコードをコピーしてください
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> //スムーズスクロール $(function(){ $('a[href^="#"]').click(function() { //href属性に"#"から始まるaタグを収集 var myHref= $(this).attr("href"); //href属性が持つ文章をmyHrefにコピー var Target = $(myHref).offset().top - 30; //リンク先の要素の位置(ピクセル)を指定。30ピクセル分さらに上げている var scrollTime = 300; //300ミリ秒で移動。この数値を変えると速くなったり遅くなります $('body,html').animate({scrollTop: Target}, scrollTime, 'swing'); return false; }); }); </script>
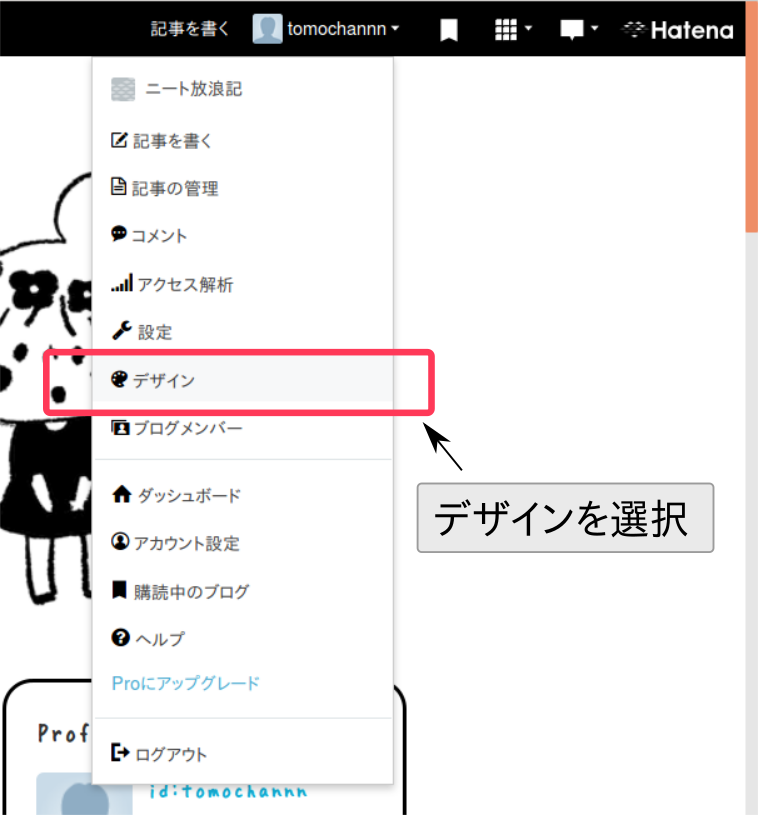
次に、ログイン済みであると仮定して画面右上にあるアイコンをクリックして「デザイン」を選択してください

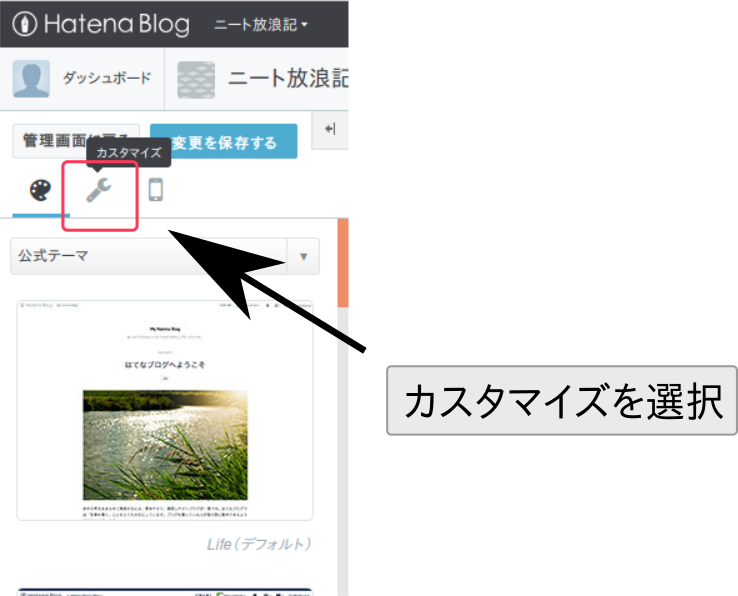
左側にある「カスタマイズ」を選択してください

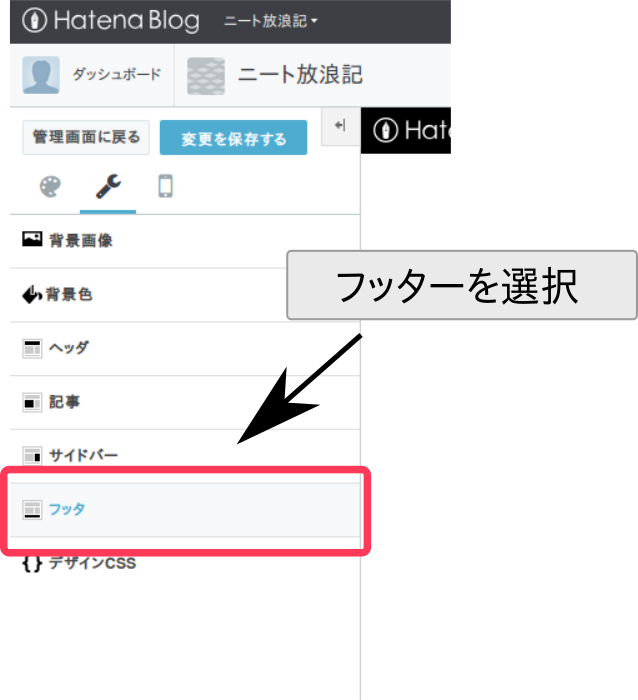
そのまま「フッタ」(フッターじゃないの?)を選択してください

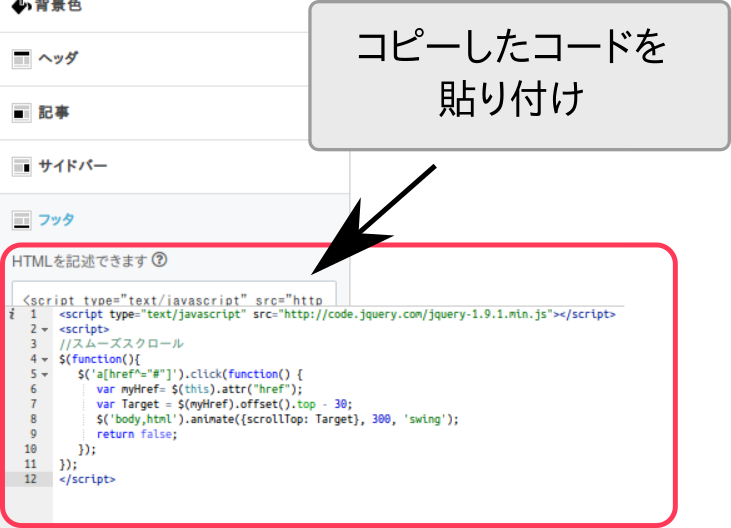
そして入力画面が表示されるので、貼り付けちゃってください

最後に、「変更を保存する」を選択してください

後は本文にHTMLコードを入力してやれば完成です。サンプルを付けてみたので、参考にしてください
<div> <h2>目次</h2> <ol> <li><a href="#section1">目次1</a></li> <li><a href="#section2">目次2</a></li> <li><a href="#section3">目次3</a></li> <li><a href="#section4">目次4</a></li> </ol> </div> <h4 id="section1">目次1</h4> <!-- 以下、記事を入力--> <h4 id="section2">目次2</h4> <!-- 以下、記事を入力--> <h4 id="section3">目次3</h4> <!-- 以下、記事を入力--> <h4 id="section4">目次4</h4> <!-- 以下、記事を入力-->
上記のプログラムは、こんな感じに動きます
以上。書いてて気づいたのですが、記事を2つに分けて投稿すれば良かったのかな?と思いました。
ここまでお読みいただきありがとうございました